
こんにちは。おまめです。
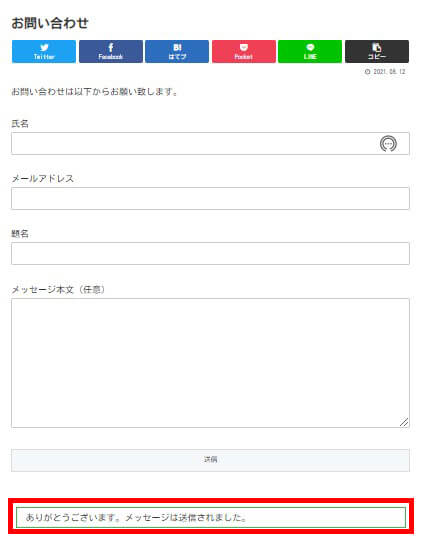
WordPressでよく使われるContact Form 7ですが、デフォルトだと送信後のメッセージが送信ボタンの下に表示されるので、内容を送信後、下まで行かないと送信されたかどうかわかりづらいです。

この状態だと、お問い合わせ者は送信後、

あれ?送信押したけどまたフォームが表示されてる…。
送信完了のメッセージも出ないし(下に行かないと気づかない。)もしかして送れてないのかな?
もう一回送った方が良いかも??
と、迷う可能性が高いです。
今日はそんな問題を解決する方法2つを紹介します。
具体的には以下の方法です。
解決方法②:送信したらフォームの入力欄自体を消す。
送信後のフォームの上にメッセージが表示されれば、送信完了したことが分かります。
さらに送信後、フォーム自体を消せば入力する必要がないことが分かりやすくなります。
では、さっそく行ってみましょう!!
解決方法①:送信完了メッセージをフォームの上に表示させる。
まず、簡単にできる「送信完了メッセージを上に表示させる方法」です。
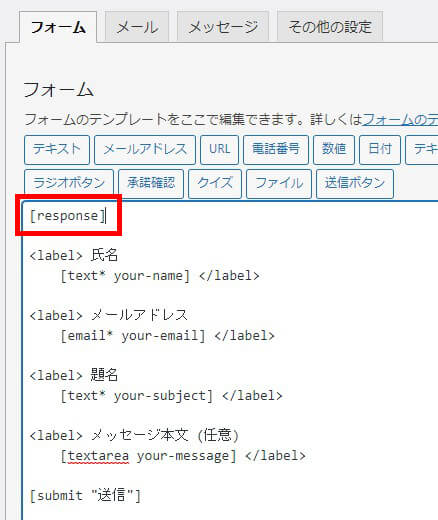
デフォルトではメッセージは送信ボタンの下に表示されますが、Contact Form 7のフォーム編集画面で[response]というショートコードを一番上に記述すれば、フォームの上に表示できます。

もちろん1番上じゃなく任意の場所に表示させることも可能です。[response]をメッセージを表示させたい場所に記述しましょう。
解決方法②:送信したらフォームの入力欄自体を消す。
次に送信したらフォームの入力欄自体を消す方法です。
方法の全体像としては、送信後のフォームをCSSの「display:none」で消します。
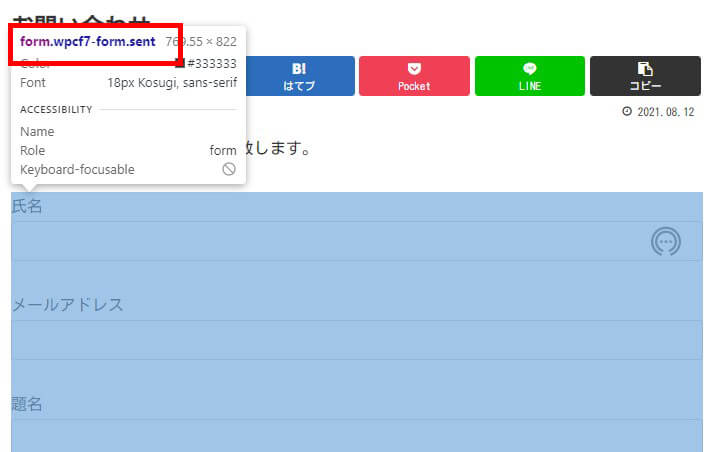
Contact Form 7では送信後のフォームには「sent」というクラスがつきます。
そして、フォームの入力欄はpタグで囲まれています。

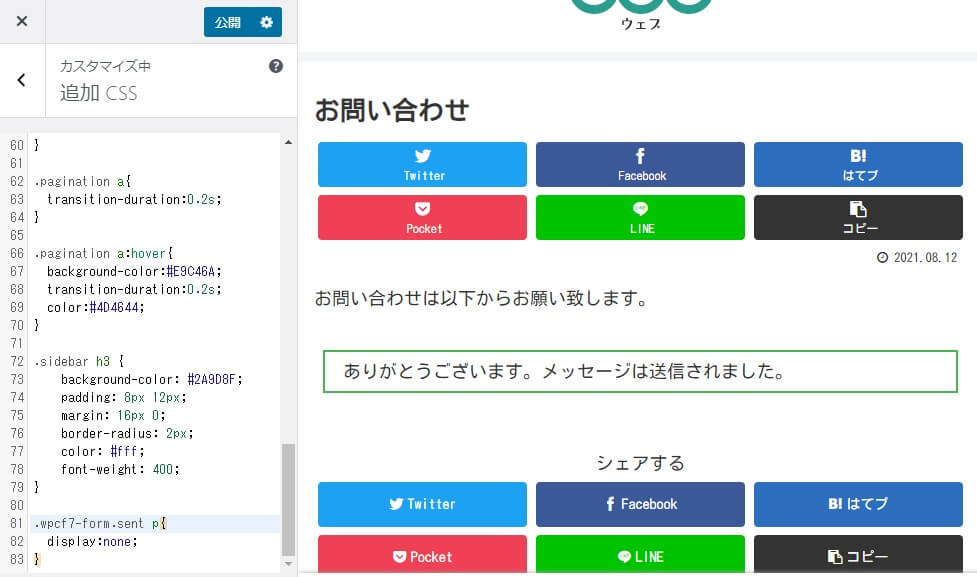
というわけで追加CSSに以下の記述をすればOK。
- .wpcf7-form.sent p{
- display:none;
- }
こんな表示になります。

ちなみにpタグをCSSに入れ忘れて以下のような記述にすると、送信完了メッセージが表示されないので気を付けて下さいね。(真っ白なコンテンツのないページになるので、これはこれでお問い合わせ者が迷ってしまいます。)
NGコード
- .wpcf7-form.sent{
- display:none;
- }
まとめ
解決方法①:送信完了メッセージをフォームの上に表示させる。
Contact Form 7のフォーム編集画面で[response]というショートコードを一番上に記述する。
解決方法②:送信したらフォームの入力欄自体を消す。
追加CSSに以下を記述する。
- .wpcf7-form.sent p{
- display:none;
- }
以上です。

みんなが使いやすいフォームになるようにぜひ対応してみて下さいね♪



コメント