

コード関係の記事を書こうと思ったら、「コードをページに貼り付ける」ということが必要になってきますよね。
それをするのに便利なサイトを発見!
それが「srctohtml」
http://marginalsoft.com/tools/srctohtml/
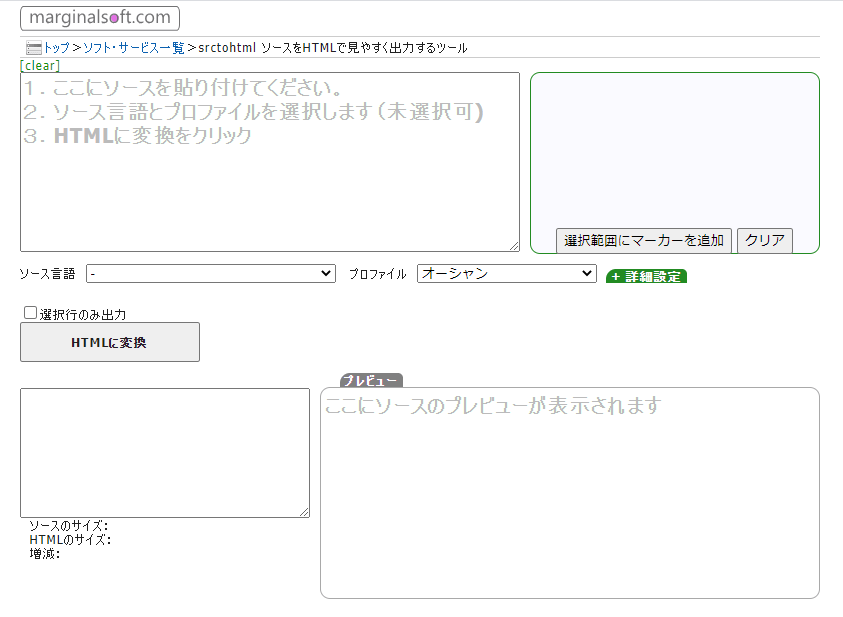
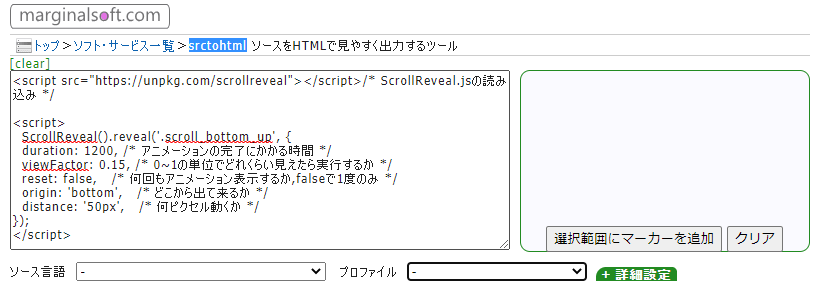
↓こんなサイトです。


サイト上で簡単にサイトに貼れるコードが作れちゃう♪
実際に使ってみました。
まず、記事に貼り付けたいコードを記述します。

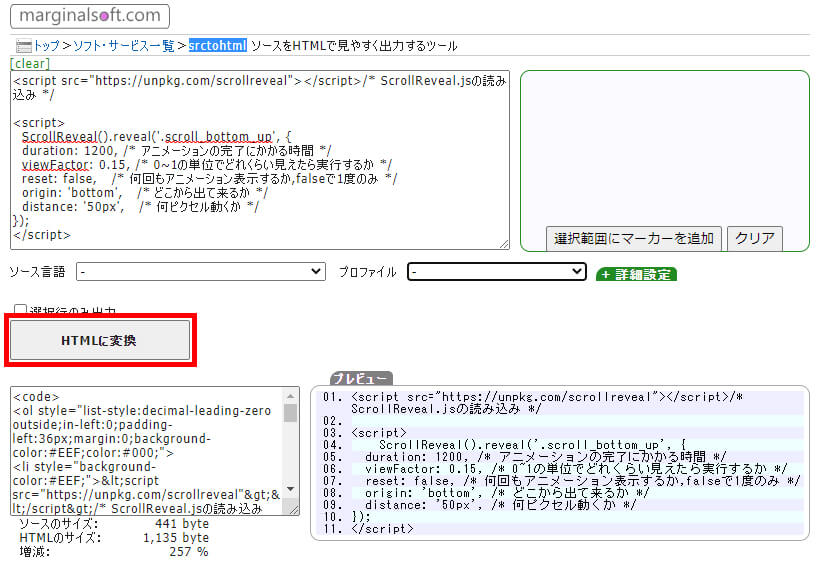
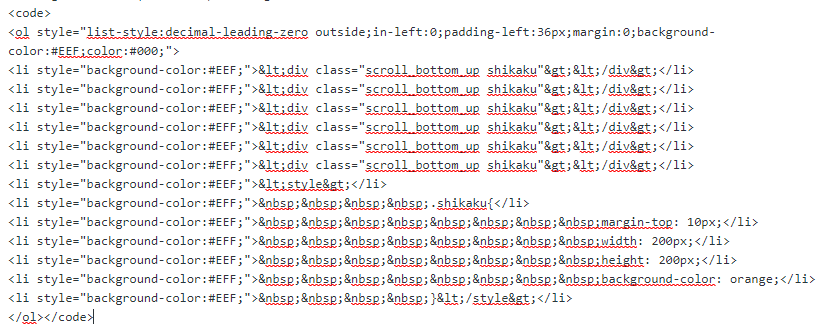
「HTMLに変換」ボタンを押すとソースが生成されます(下の左側が貼り付け用コードです。)

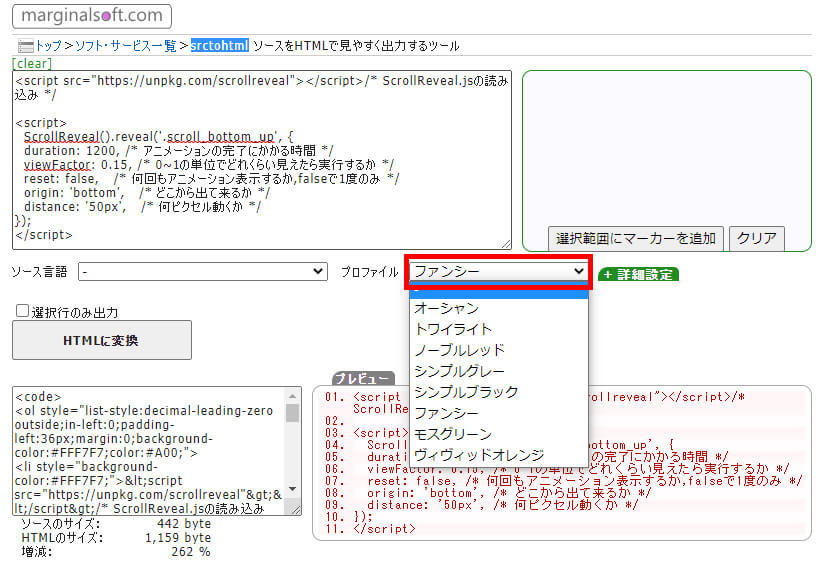
「プロファイル」を選択すると貼り付けコードのデザインを切り替えることができます。


個人的にはオーシャン・シンプルグレー・ファンシーが使いやすいかなと思います。
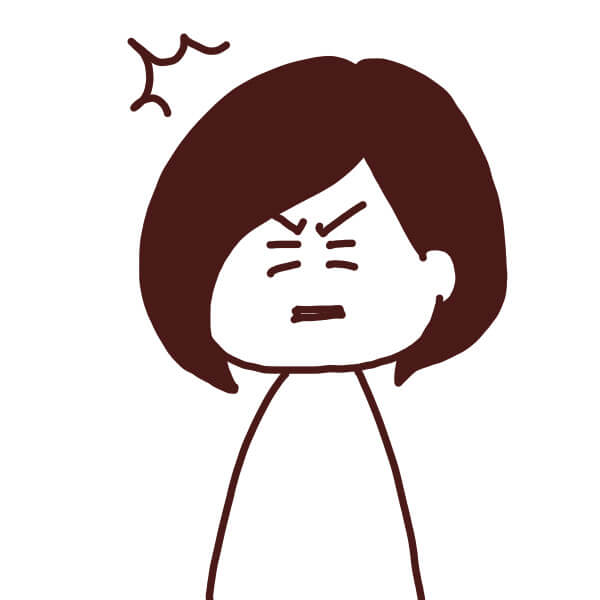
生成された<code>~</code>を実際にWordPressのテキストエディタに貼り付けします。

が、WordPressって自動で色々タグ変換が起こります。
テキストエディタ→ビジュアルエディタ→テキストエディタに戻ってコードを見てみると、<code></code> に囲まれていたはずなのに、olタグの上に<code></code>タグが来ている…。

まじか…使えないのか!?
と思ったけど、色々試してみたら、この<code></code>タグを消してもWordPress上ではうまく動いていたようでした。

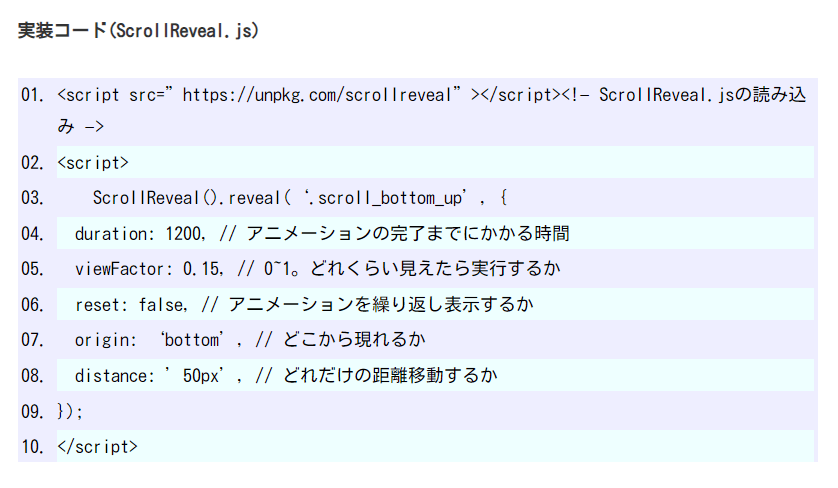
実際の記事上での表示はこんな感じになりました↓

①コードをsrctohtmlでコピー
②WordPressのエディタに貼り付け
③テキストエディタ→ビジュアルエディタ→テキストエディタに変更
④olタグの上の<code></code>を削除

まぁそんなに手間じゃないからいいや♪

サイトからコードをコピーする時も無駄な数字とかはコピーされない使用になっていたのでOK♪
使いやすい!
WordPressプラグインのCodePenに不具合?
今回は「srctohtml」というサイトをご紹介しましたが、実はWordPressにはコードを簡単に貼り付けられる便利なプラグイン「CodePen」があります。
ただ、2021年の春に「CodePen」が上手く表示されないという不具合があったんですよね。
それでちょっと不安になりまして、今回は静的なコードを作れる「srctohtml」を使っていくことにしました。
また、「CodePen」が不具合なく動くようならそちらを使うかも…。

でも、「srctohtml」もただ貼り付けるだけだし、デザインも変えられるしいいなぁ♪っていう感想です!
ぜひコードをサイトに載せたいという場合は使ってみて下さいね。



コメント