先日SVGの画像をサイトにアップしたところ、画像が表示されないエラーが起きました。
色々調べるとこれはchromeのブラウザ特有のものだそう。
解決方法としてはSVGの記述を少し変えるだけでした。
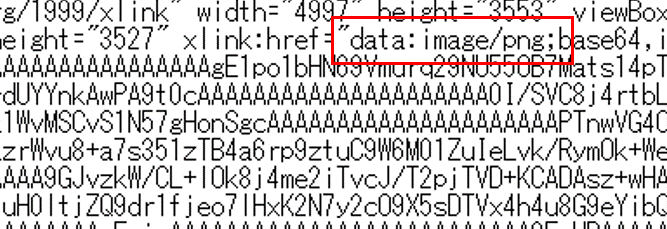
不具合が起きる原因のSVGコード
修正前:xlink:href=”data:img/png”
修正後:xlink:href=”data:image/png”
修正後:xlink:href=”data:image/png”

SVGは普通に開くと画像に見えますが、コードでできているものなので、SVG画像をメモ帳などのテキストを開くツールで開けば文字の羅列が表示されます。
あとはコードを修正して保存してアップロードするだけです。
ちなみにこのimgになってしまうのはフォトショップでSVGで書き出ししたらなってました。
XDの書き出しは普通に表示されて問題なかったんだけど…。
同じアドビのツールでもいろいろ違うのですね。


コメント