
こんにちは。おまめです。
今日はワードプレスでお問い合わせフォームを作る方法です。
お問い合わせフォームは有名プラグイン「Contact Form 7」を使って実装します。
方法はとっても簡単!
まずワードプレスのプラグイン画面から「新規追加」をクリック。

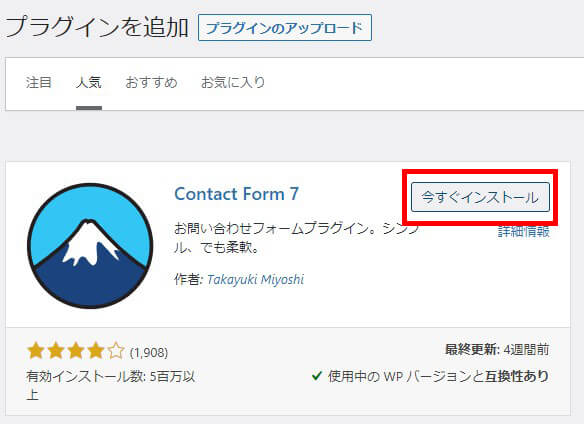
検索してContact Form 7を発見しましょう。富士山のマークが印象的です!
「今すぐインストール」をクリックします。

「有効化」をクリックします。

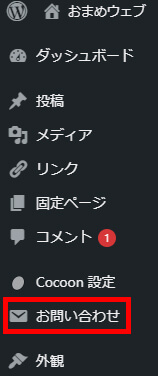
Contact Form 7を有効化するとWordPressのメニューに「お問い合わせ」が追加されますので、「お問い合わせ」をクリックします。

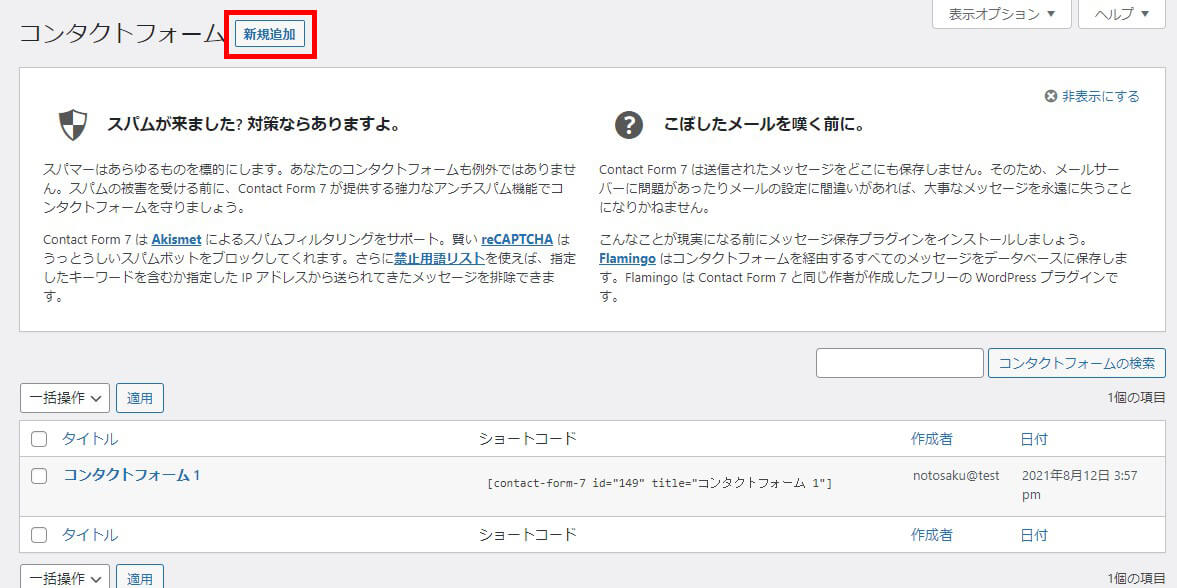
コンタクトフォームの設定画面になったら、上の方にある「新規追加」をクリックします。(※Contact Form 7は複数のフォームを作成できます。今回は一般的な簡単なお問い合わせフォームを作ります。)

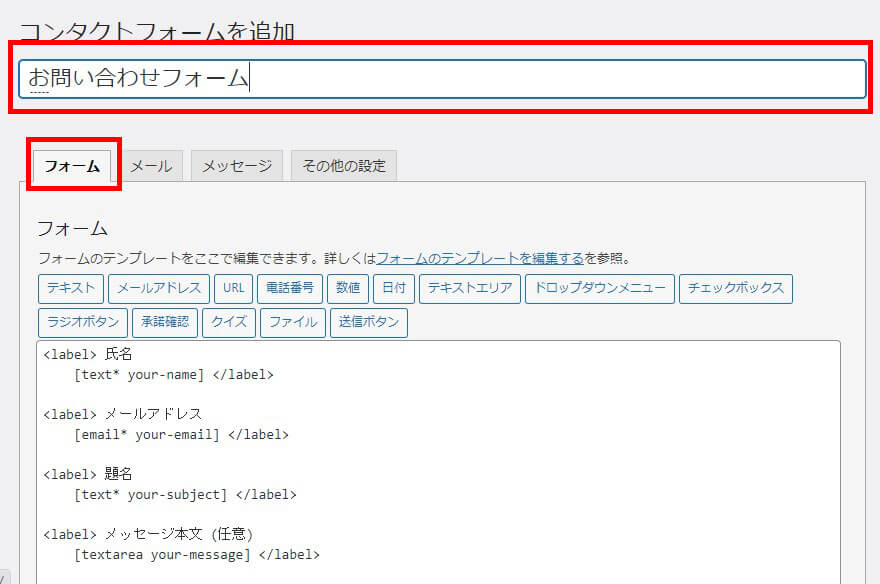
「コンタクトフォームを追加」画面が出てきたら、コンタクトフォームの名前を付けましょう。これは訪問者には表示されない部分で管理する時に使う名前なので、管理しやすい名前を付けます。

フォーム部分には一般的なフォーム内容が始めから入力されています。
フォーム内容は自分で編集可能で、ラジオボタンやチェックボックスなど幅広い使い方ができますが、デフォルトのままでもOKです。
今回はデフォルトのフォーム内容のまま使います。
フォーム内容が決まったらメール設定も行います。
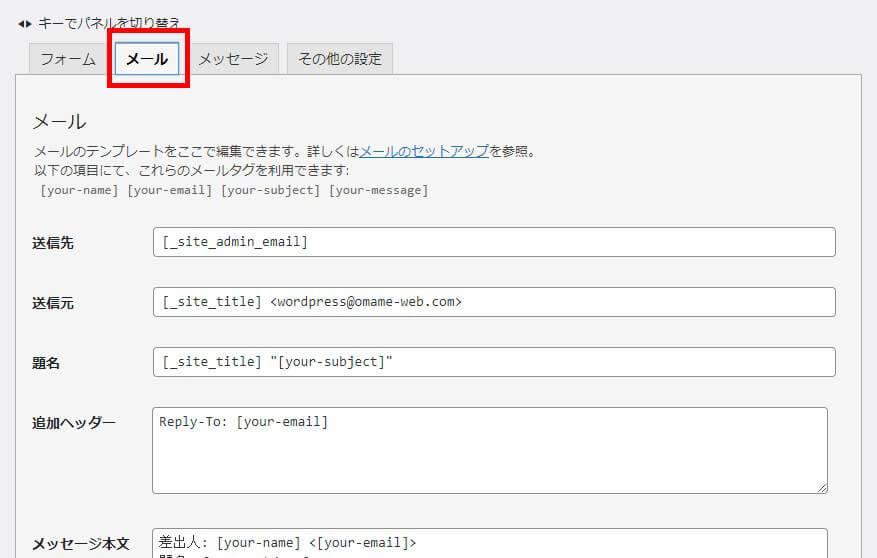
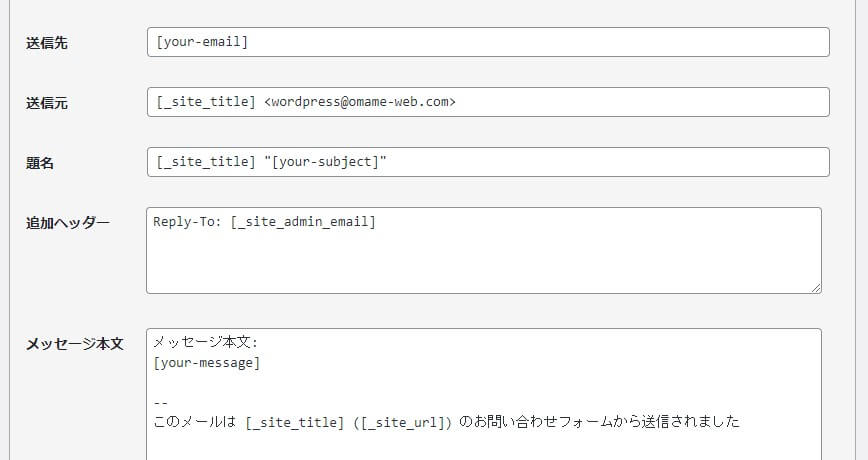
タブの「メール」に切り替えます。

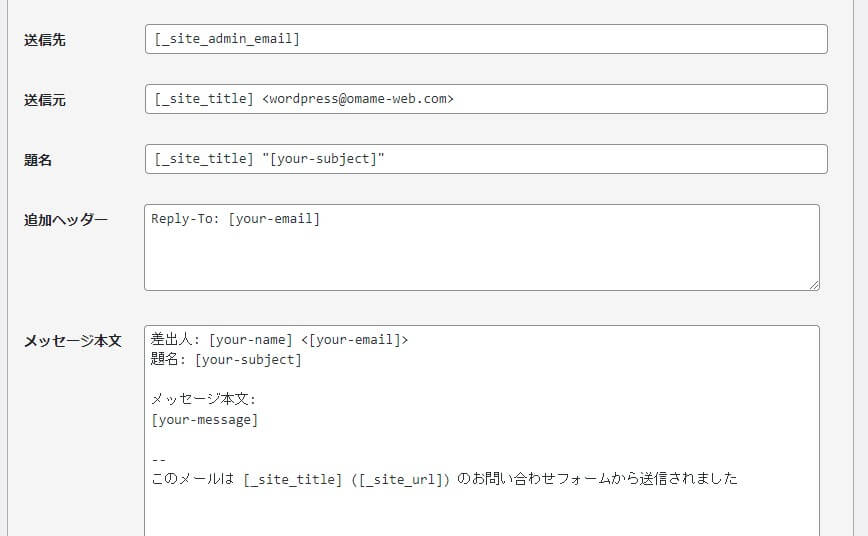
お問い合わせがあった時、内容がメールで送られるので、その送信先と送信内容が決められます。

※基本WordPressの管理者が1人で運営しているようなサイトでは[_site_admin_email]が入っていれば問題ないと思います。
自動返信メール
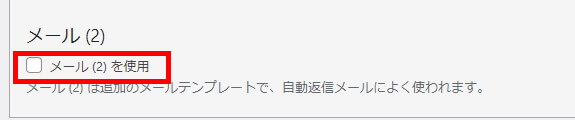
ここからは少しカスタマイズですが、メール設定の下の方に「メール(2)を使用」というチェックボックスがあります。
お問い合わせ者に自動返信メールを送りたい場合はここにチェックを入れます。

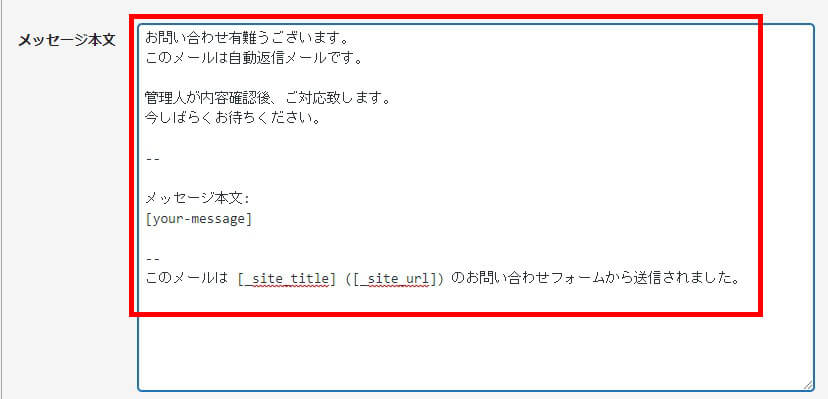
チェックを入れると以下が表示されます。(デフォルトですでに自動返信内容が打ち込まれています。)

これはお問い合わせ者に返信される内容なので、少し修正した方が自然になります。
私は以下のように変更しました。

このメールは自動返信メールです。
管理人が内容確認後、ご対応致します。
今しばらくお待ちください。
—
メッセージ本文:
[your-message]
—
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました。
これでフォーム設定・メール設定も完了したので「保存」をクリックします。

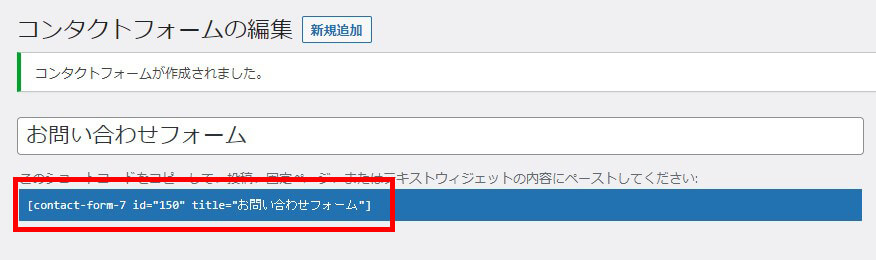
保存を押すと、ショートコードができるので、それをコピーします。

お問い合わせページを作成する
次にWordPressの固定ページでお問い合わせページ自体を作成していきます。
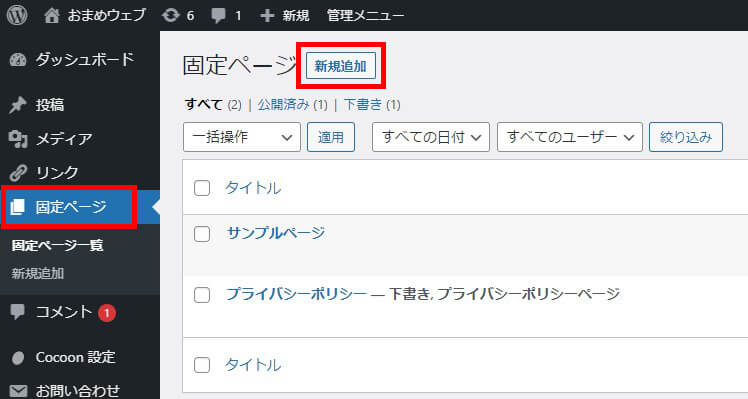
固定ページ>>「新規追加」をクリックします。

記事のタイトル部分は「お問い合わせ」や「contact」など、訪問者が分かりやすいようなタイトルにします。

内容は「お問い合わせは以下からお願い致します。」のように書けばOKです。
その下に先ほどコピーしたショートコードを貼り付けます。
(貼り付けは、ビジュアルエディタでOKです!)
これで内容はOKなので「公開」をクリックします。
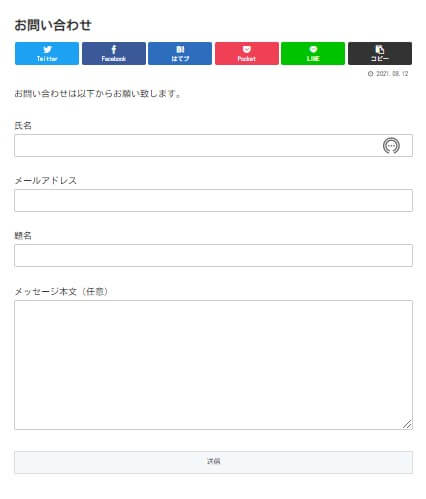
作成したページを確認するとこのような表示になります。


これでお問い合わせフォームページが完成しました♪
プラグインを利用すると簡単にフォームを作成することができますね。



コメント