
こんにちは。おまめです。
このブログはワードプレステーマCocoonで書いています。
とっても使いやすくて気に入っています♪
が、ちょっと見た目を変更したいところがあったので今日CSSをいじっていました。
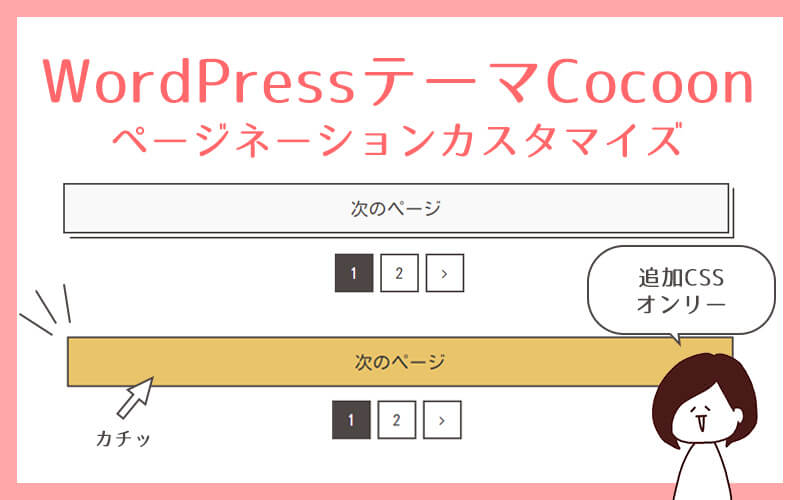
それがページネーション。これがデフォルトです。↓

実際にはこんな感じに変更しました↓

ホバー時はこんな感じになります。押せる感じです。↓

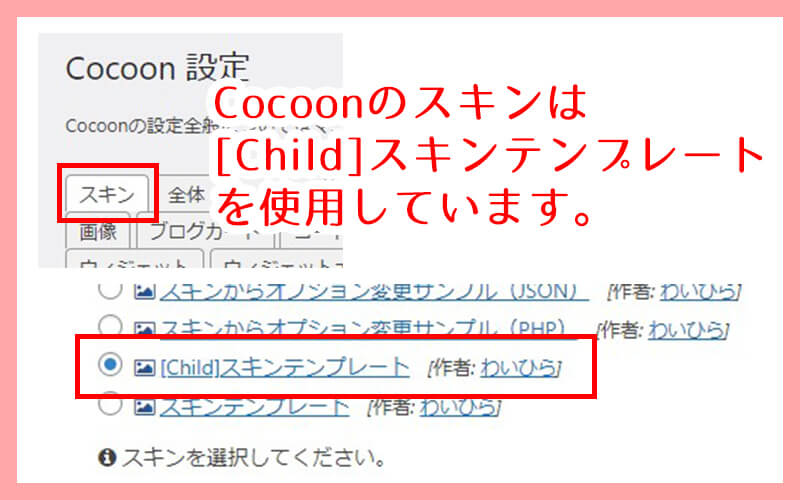
前提のスキン:[Child]スキンテンプレート
Cocoonは色々なスキンが選べる中で、私はわいひらさんが作った[Child]スキンテンプレートを使っています。(シンプルだしカスタマイズしやすそうなので好きです。)

今回のCSSは全て追加CSSに書いています。
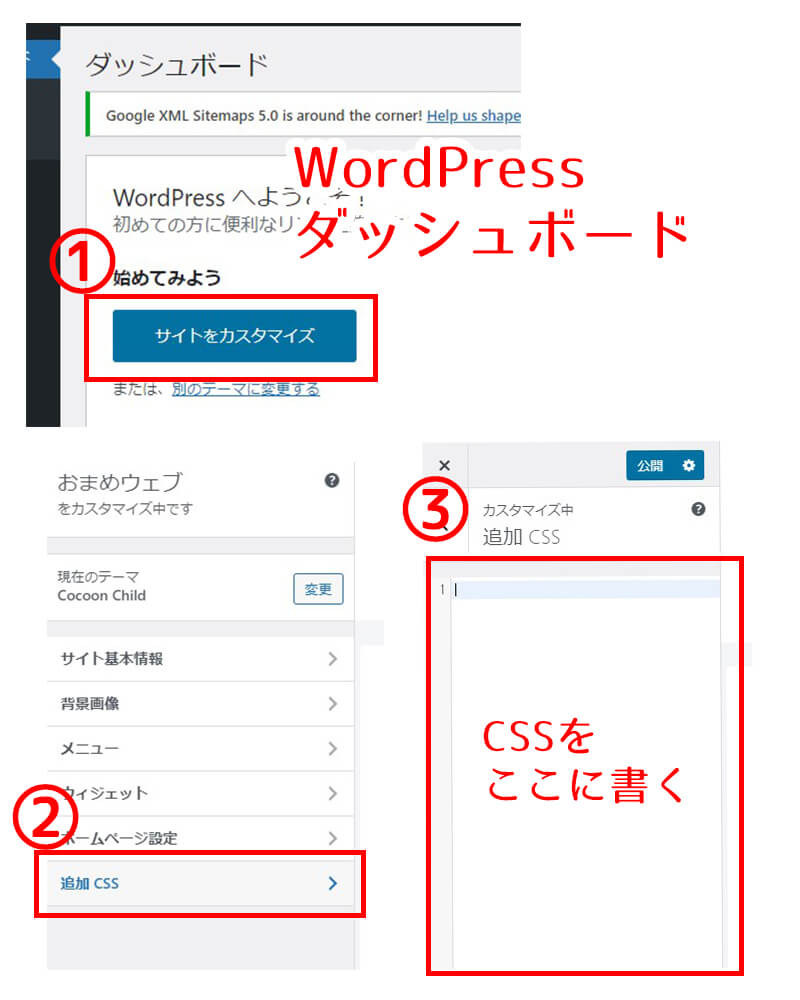
補足:追加CSSの開き方
追加CSSってどこにあるのという方に。
WordPress管理画面の「サイトをカスタマイズ」>>追加CSS>>追加CSS記入箇所にCSSを記入します。

実際に書いた追加CSSのコード
実際に書いた追加CSSのコードです。
もともとボタンのクラスに「pagination-next-link」、ページネーションに「pagination」「current」「page-numbers」がついているのでそれを変更します。
コピペして使ってもOK。
- /* 「次のページ」ボタン */
- .pagination-next-link{
- background-color:#fff;
- border: 2px solid #4D4644;
- color: #4D4644;
- display: block;
- font-size: 1.2em;
- text-decoration: none;
- width: calc(100% – 8px);
- height:60px;
- text-align: center;
- padding: 10px;
- display: block;
- position:relative;
- transition-duration:0.2s;
- }
- /* ボタンホバー時 */
- .pagination-next-link:hover{
- transform:translate(8px,8px);
- background-color:#E9C46A;
- transition-duration:0.2s;
- }
- /* ボタンの影のライン */
- .pagination-next-link::after{
- display:block;
- position:absolute;
- content:””;
- border-right: 2px solid #4D4644;
- border-bottom: 2px solid #4D4644;
- right: -8px;
- bottom:-8px;
- width:100%;
- height:58px;
- opacity:1;
- transition-duration:0.2s;
- }
- /* ボタンの影のラインホバー時 */
- .pagination-next-link:hover::after{
- transform:translate(-6px,-6px);
- transition-duration:0.2s;
- opacity:0;
- }
- /* ページネーション現在のページの表示 */
- .pagination .current {
- background-color: #4D4644;
- color:#fff;
- }
- /* ページネーション現在のページ以外の表示 */
- .page-numbers {
- color: #333;
- text-decoration: none;
- display: inline-block;
- height: 46px;
- width: 46px;
- border: 2px solid #4D4644;
- margin: 0 4px;
- line-height: 43px;/* 数字の表示を真ん中に持ってくるために微調整しました。 */
- text-align: center;
- border-radius: 0;
- }
- /* ページネーションホバーを離して元に戻る時間を指定 */
- .pagination a{
- transition-duration:0.2s;
- }
- /* ページネーションホバー時 */
- .pagination a:hover{
- background-color:#E9C46A;
- transition-duration:0.2s;
- color:#4D4644;
- }
それぞれのコードを見ていきます。
大きい「次のページ」ボタン部分
- /* 「次のページ」ボタン */
- .pagination-next-link{
- background-color:#fff;
- border: 2px solid #4D4644;
- color: #4D4644;
- display: block;
- font-size: 1.2em;
- text-decoration: none;
- width: calc(100% – 8px);
- height:60px;
- text-align: center;
- padding: 10px;
- display: block;
- position:relative;
- transition-duration:0.2s;
- }
- /* ボタンホバー時 */
- .pagination-next-link:hover{
- transform:translate(8px,8px);
- background-color:#E9C46A;
- transition-duration:0.2s;
- }
- /* ボタンの影のライン */
- .pagination-next-link::after{
- display:block;
- position:absolute;
- content:””;
- border-right: 2px solid #4D4644;
- border-bottom: 2px solid #4D4644;
- right: -8px;
- bottom:-8px;
- width:100%;
- height:58px;
- opacity:1;
- transition-duration:0.2s;
- }
- /* ボタンの影のラインホバー時 */
- .pagination-next-link:hover::after{
- transform:translate(-6px,-6px);
- transition-duration:0.2s;
- opacity:0;
- }
ボタンのポイント
- ボタンの右と下にラインがある(影部分がラインになっている)デザインなので、ボタン幅が100%だと後ろのラインが見えないのでcalc()を使って100%-8pxの大きさにする。
- 右と下のラインを::afterで作る。
- ボタン自体をposition:relativeにして::afterをposition:absoluteにする。
ボタンホバー時のポイント
- ボタン自体にtransform:transrate(8px,8px)を付けてボタンを押す動きを実装する。
- 影ラインは何も書かないとボタンと一緒に右下に動くので、transform:translate(-6px,-6px)で逆に動く動きを付ける。また、押し終わった時にはなくなって欲しいのでopacity:0を記述。
- transition-duration:0.2sを付けて動きの時間を0.2秒に設定。

おまめ
※ボタンのホバーをはずした時も0.2秒で戻って欲しいので、:hoverのところだけでなく、元々の要素にもtransition-duration:0.2sをつけてあります。
ページネーションとカレント(現在ページを示す)処理
- /* ページネーション現在のページの表示 */
- .pagination .current {
- background-color: #4D4644;
- color:#fff;
- }
- /* ページネーション現在のページ以外の表示 */
- .page-numbers {
- color: #333;
- text-decoration: none;
- display: inline-block;
- height: 46px;
- width: 46px;
- border: 2px solid #4D4644;
- margin: 0 4px;
- line-height: 43px;/* 数字の表示を真ん中に持ってくるために微調整しました。 */
- text-align: center;
- border-radius: 0;
- }
- /* ページネーションホバーを離して元に戻る時間を指定 */
- .pagination a{
- transition-duration:0.2s;
- }
- /* ページネーションホバー時 */
- .pagination a:hover{
- background-color:#E9C46A;
- transition-duration:0.2s;
- color:#4D4644;
- }
ページネーションのポイント
- 現在のページは背景を黒&テキストを白に。
- 現在のページ以外はホバーしたら黄色に変化
こんな感じで実装しました。
実際の動きはトップページの下へ行くと確認できますよ!
以上、コード解説でした。

おまめ
ちょこちょここれからもサイトをいじっていくと思います~
楽しい♪



コメント